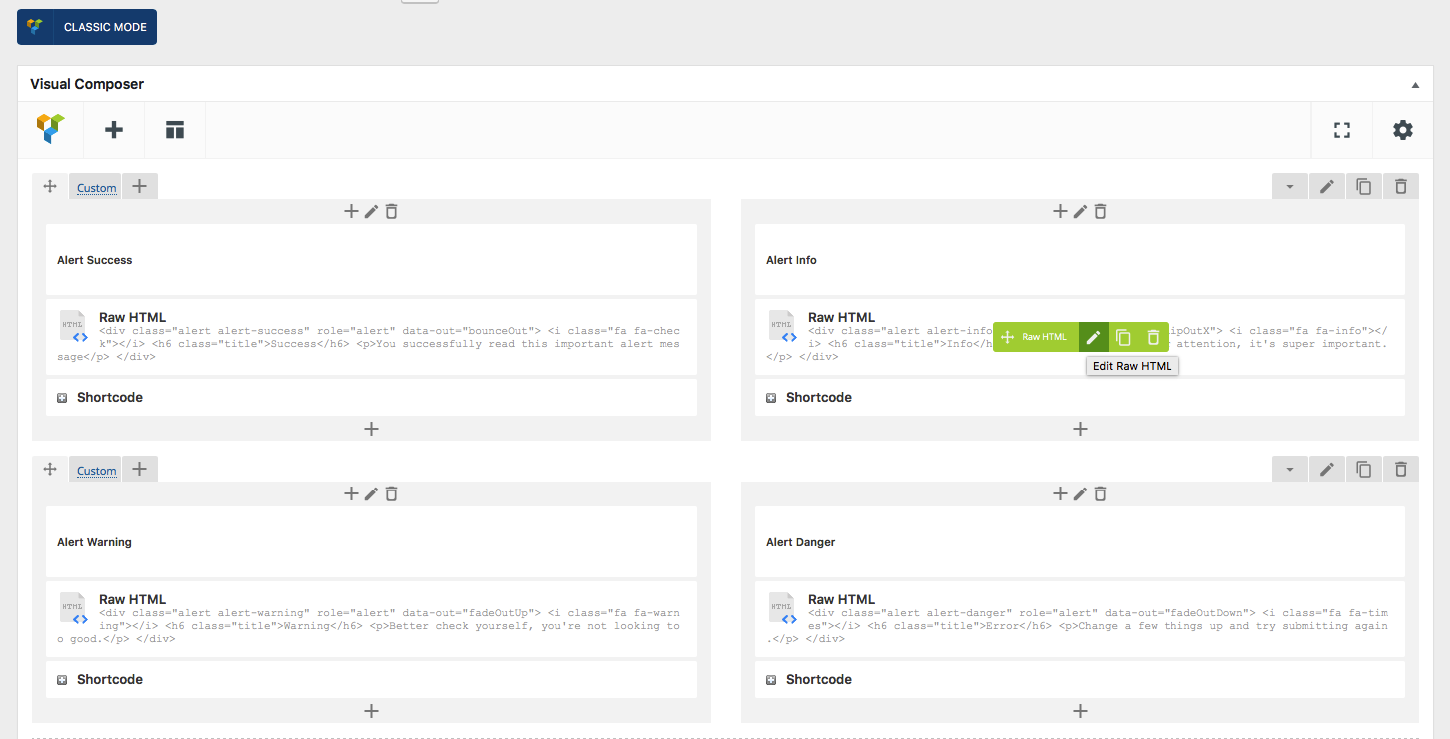
Alert Success
Success
You successfully read this important alert message
<!-- Start Alert --> <div class="alert alert-success" role="alert" data-out="bounceOut"> <i class="fa fa-check"></i> <h6 class="title">Success</h6> <p>You successfully read this important alert message</p> </div> <!-- End Alert -->
Alert Info
Info
This alert needs your attention, it's super important.
<!-- Start Alert --> <div class="alert alert-info" role="alert" data-out="flipOutX"> <i class="fa fa-info"></i> <h6 class="title">Info</h6> <p>This alert needs your attention, it's super important.</p> </div> <!-- End Alert -->
Alert Warning
Warning
Better check yourself, you're not looking too good.
<!-- Start Alert --> <div class="alert alert-warning" role="alert" data-out="fadeOutUp"> <i class="fa fa-warning"></i> <h6 class="title">Warning</h6> <p>Better check yourself, you're not looking too good.</p> </div> <!-- End Alert -->
Alert Danger
Error
Change a few things up and try submitting again.
<!-- Start Alert --> <div class="alert alert-danger" role="alert" data-out="fadeOutDown"> <i class="fa fa-danger"></i> <h6 class="title">Error</h6> <p>Change a few things up and try submitting again.</p> </div> <!-- End Alert -->